Chcesz stworzyć własną stronę internetową, ale nie wiesz, od czego zacząć? WordPress może wydawać się skomplikowany, ale dzięki temu przewodnikowi szybko nauczysz się, jak z niego korzystać – od zakupu domeny i serwera, przez instalację WordPressa oraz wybór wtyczek i motywów, aż po pierwsze zmiany wyglądu strony.
Na szczęście ten system zarządzania treścią (CMS) został zaprojektowany właśnie z myślą o osobach, które nie znają programowania.
To jedno z najpopularniejszych narzędzi na świecie – działa na nim ponad 40% wszystkich stron, od blogów i klubów sportowych po strony dużych firm i… Białego Domu. Daje ogromne możliwości i elastyczność, której brakuje w prostszych alternatywach, takich jak Google Sites, Carrd, Webflow czy Framer. Te platformy mogą być dobre na start, ale mają swoje ograniczenia – opisuję je dokładniej w osobnym artykule.
Nawet jeśli nie planujesz samodzielnie budować stron, warto poznać podstawy WordPressa – dzięki temu łatwiej ocenisz koszty i zrozumiesz, co naprawdę zamawiasz. Będziesz też w stanie robić drobne zmiany, oraz dodawać artykuły.
Spis treści
Jak najszybciej zacząć tworzyć stronę i korzystać z WordPressa? (speedrun)
W dalszej części poznasz podstawowe pojęcia, takie jak hosting, domena czy motywy, różnice między WordPress.com a WordPress.org – dzięki temu łatwiej odnajdziesz się w świecie WordPressa i poczujesz się w nim pewnie. To ważne elementy, które warto rozumieć, jeśli myślisz o stworzeniu własnej strony, bloga czy sklepu internetowego.
Ale… jeśli nie możesz się już doczekać i chcesz po prostu uruchomić WordPressa i zacząć „klikać”, mam dobrą wiadomość: da się to zrobić szybciej.
Szybkie, ale porządne podejście, dające pełne możliwości
WordPressa najczęściej instaluje się z poziomu usług dostawcy serwera (hostingu). Większość z nich posiada od razu wbudowanego instalatora WordPressa. W teorii nie potrzebujesz mieć wykupionej domeny, hostingodawcy często umożliwiają korzystanie z darmowych domen (tylko że zamiast .pl na końcu, będziemy mieć np. .net.pl czy .pfirma). Choć sama domena tez nie jest jakoś dużym kosztem.
Koszt domeny to 10-15 zl za pierwszy rok, i 50-70 zł za każdy kolejny rok. Koszt hostingu (małej strony) to ok 70-150zł rocznie. Istnieją również promocje typu całość za 1 -10 zł za cały rok, czasami po roku cena wzrasta do normalnej ceny, ale niektórzy dostawcy domen i hostingu, po roku znacząco podnoszą ceny (tak robi np. home.pl i nazwa.pl).
Instalacja WordPressa różni się w zależności od tego z jakiego hostingodawcy korzystamy, należy pamiętać że przy tworzeniu nowej strony, wybieramy aplikacji www. a nie pustą stronę (w przypadku pustej strony, WordPressa czy inne systemy należy instalować ręcznie.
Wybór motywu i sitebuildera (wtyczki która jest edytorem strony)
Gdy mamy już dostęp do panelu WordPressa, kluczowym zadaniem jest wybór odpowiedniego motywu. Zmiana motywu, po tym jak stworzyliśmy coś na stronnie, na ogół wiąże się z koniecznością zaczynania wszystkiego na nowo. Są sposoby pozwalające na tworzenie treści w taki sposób żeby zmiana motywu ich nie usuwała, są też różne sposoby na back up ale na samym początku nie ma sensu się tego uczyć,
Motywy mają różne możliwości customizacji, zwłaszcza jeśli chodzi o wygląd baneru i menu. Choć często można te rzeczy rozszerzyć za pomocą wtyczek (przy czym, co do zasady, im mniej wtyczek, tym lepiej). Natomiast na początku, nie ma co się łudzić że sobie wszystko poustawiamy tak jak chcemy, i najlepiej jest dostosować się do motywu który wybierzemy.
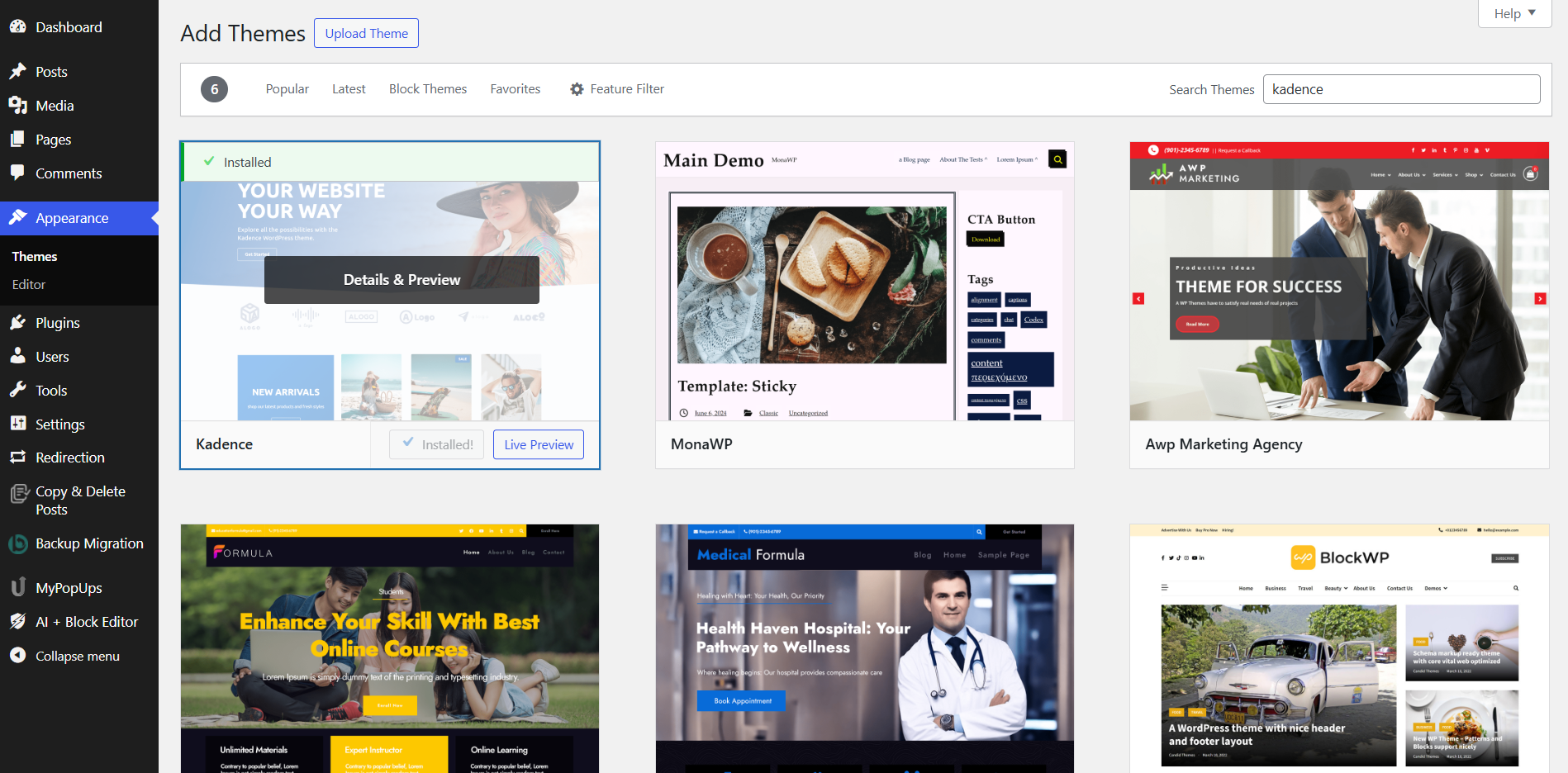
Najlepsze bezpłatne motywy na start:
- Kadence
- Astra (i builder Spectra)
- Kubio (daje radę ale w tym wypadku mamy w stopce strony nieusuwalny link z nazwą motywu)
- Elementor (trudniejszy w nauce)
Domyślny edytor blokowy (Gutenberg) w praktyce nie działa.
W teorii, możesz zacząć tworzyć stronę bez instalowania dodatkowych edytorów (lub motywów pełniących funkcje edytorów), natomiast w praktyce nie jest to zbyt wygodne.
Testowanie motywów, pierwsze kroki:
Każdy motyw ma wiele szablonów. Niektóre motywy są też mniej intuicyjne, czyli żeby wyglądały tak jak na podglądzie, musimy je skonfigurować. Dlatego warto jest na początku przetestować jak one wyglądają i działają. Czasami pomocne może być wyszukanie ich w sieci, czy na yt.
Samo zainstalowanie motywu, bez bawienia się nim, nie ma zbytnio sensu, warto jest na początek testować jak wygląda ustawianie baneru, menu, i z dwóch pól, sprawdzenie czy edycja jest wygodna.
Prosty projekt graficzny, który działa również jako back up
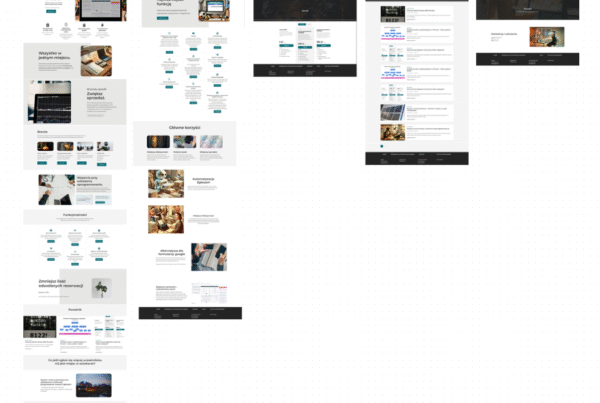
Back strony WordPress można robić na parę sposobów, np. za pomocą wtyczki WP Vivid Back up. Jest on przydatny gdy poświęcimy na budowę strony parę godzin. Natomiast na samym początku, bardzo użyteczne jest po prostu robienie screenshotów, i zapisywanie ich w Canvie, najlepiej razem z tekstem i obrazkami. W ten sposób poza back upem, uzyskujemy również projekt graficzny, pomagający nam w projektowaniu.
Jeśli poświecimy np. godzinę na budowanie strony, i potem ją popsujemy, to dzięki takiemu ręcznemu back upupowi, możemy ją potem odtworzyć w 20 min, przy czym na ogół możemy ją w wtedy od razu poprawić, i zrobić lepiej.
Bez wiedzy na temat budowania strony w praktyce, nie ma sensu robić złożonych projektów graficznych strony, ponieważ nie wszystko co stworzymy w Canvie, da się łatwo stworzyć na stronie internetowej. Ale gdy poznamy główne klocki z których składa się strona, takie projekty są dobrą opcją do testowania różnych wizji na stronę.
Prototypowanie: Gamma app, google sites, Chat GPT i Claude
Google sites
Za pomocą Google Sites (stron Google), możesz tworzyć stronę internetową bezpośrednio z poziomu Dysku Google. Ponieważ na 99,9999% posiadasz już konto G-mail, nie musisz się więc dodatkowo logować żeby zacząć robić stronę. W ten sposób możesz wygodnie tworzyć prototypy strony, wyświatlające się na komputerach, tabletach i telefonach, co jest użyteczne zwłaszcza jeśli nie chce Ci się bawić w hosting itd. Później można dzięki temu możesz szybciej stworzyć docelową stronę na WordPressie, możesz też podłączyć wykupioną domenę do takiej strony. Nie musisz nic płacić, strona jest dostępna na dysku, można więc do niej wrócić np. po paru miesiącach. Jest to też dobra alternatywa w stosunku do zwykłych prezentacji.
Gamma APP
Cudowny generator stron i prezentacji oparty na sztucznej inteligencji. W parę minut możemy więc uzyskać wizualizację strony. Ma to zastosowanie przy robieniu prezentacji na szybko, daje nam to też bazę do tworzenia porządnej strony na WordPressie. Co ważne, strony na Gamma app, możemy ręcznie poprawiać.
Chat GPT
Istotna część pracy nad stroną nie polega na aspektach techniczno-programistycznych, a na zwykłym pisaniu tekstów (oraz przebieraniu grafik). Jeśli dysponujemy już jakimś opisem naszej firmy, mamy tekst, czy np ofertę, możemy go łatwo rozbić na serię krótkich akapitów, wraz z leadem i tytułem, do użycia na stronie.
Claude służy do tego samego, ale dodatkowo może on wygenerować stronę wraz z jej podglądem.
Najszybszy, najtańszy i najprostszy sposób na uruchomienie WordPressa:
Jeśli nie chcesz wydać ani złotówki, ale chcesz przetestować jak działa WordPress, najszybszym i najprostszym sposobem jest skorzystanie z Taste WP . Nie musisz się w ogóle logować, wystarczy jedno kliknięcie, i uzyskujesz dostęp do kokpitu WordPressa. Wada – dostęp ten otrzymujesz jedynie na 48 godzin. Można go przedłużyć zapraszając znajomych, albo płacąc ok 4 dolary (20 zł) miesięcznie. Jeśli korzystasz z wtyczki do migracji strony, możesz sobie zapisać efekty pracy, a potem załadować je do nowej strony.
Innym rozwiązaniem jest ZipWP, które oferuje generator treści na stronie oparty o AI, (oraz na motywie Astra). Niestety w tym wypadku musimy zakładać konto, oraz strona jest aktywna jedynie 24 godziny.
Podstawy
Od czego zacząć – czyli czym są domena, serwer i hosting?
Zanim przejdziemy do samego WordPressa, musisz zrozumieć trzy podstawowe pojęcia: domena, serwer i hosting.
Czym jest domena?
Domena to adres Twojej strony w internecie – na przykład mojafirma.pl albo nazwisko.net. To właśnie ten adres użytkownik wpisuje w przeglądarce, żeby trafić na Twoją witrynę. Domena jest powiązana z tzw. adresem IP, czyli ciągiem liczb identyfikującym dany komputer w sieci. Ponieważ zapamiętywanie IP byłoby trudne (np. 142.250.186.196), wymyślono system nazw domenowych. Zakup domeny odbywa się przez rejestratorów – firm, które mają pozwolenie od organizacji ICANN na sprzedaż nazw domenowych. Domena jest opłacana co roku, a jej koszt zazwyczaj wynosi kilkadziesiąt złotych.
Co to jest serwer i hosting?
Serwer to komputer stale podłączony do internetu, na którym znajdują się pliki Twojej strony. Teoretycznie mógłbyś postawić serwer we własnym domu, ale w praktyce to się nie opłaca – musiałby być włączony całą dobę i odpowiednio zabezpieczony. Dlatego korzysta się z usług firm hostingowych, które oferują właśnie… hosting – czyli dzierżawę miejsca na serwerze.
Instalacja WordPressa
Jeśli masz już wykupioną domenę i hosting, czas przejść do najważniejszego kroku – instalacji WordPressa. U większości dostawców hostingu instalacja jest banalnie prosta i sprowadza się do kliknięcia przycisku „Zainstaluj WordPressa” w panelu klienta. Jeśli z jakiegoś powodu nie ma takiej opcji, możesz ręcznie pobrać system z oficjalnej strony wordpress.org, a następnie wgrać pliki na serwer przez FTP.
Po zakończeniu instalacji otrzymasz dane do logowania do panelu administracyjnego. To z niego będziesz zarządzać całą stroną – dodawać treści, zmieniać wygląd, instalować wtyczki i wiele więcej.
WordPress.org a WordPress.com – rozróżnienie które w praktyce nie ma znaczenia.
Ważne jest, aby nie mylić WordPress.org z WordPress.com. Ta druga platforma to gotowe rozwiązanie hostingowe z ograniczonymi możliwościami – bardziej przypomina kreator blogów niż samodzielne środowisko. I jest dość drogie, oraz ograniczone. Na ogół jest to nieopłacalne. WordPress.com posiada darmową wersję, z banerem reklamującym WordPressa na samym początku strony, ale darmowa wersja jest tak ograniczona że nie nadaje się do testowania motywów.
Przy czym w praktyce, na samym początku to nie ma znaczenia – WordPressa instalujemy z poziomu dostawcy hostingu, więc właściwie nie musimy w ogóle odwiedzać ani strony WordPress.com czy .org.
Jeśli będziemy chcieli zainstalować WordPressa ręcznie, to wtedy można go pobrać z strony WordPress.org.
Na tej stronie znajdziesz również poradniki dotyczące WordPressa.

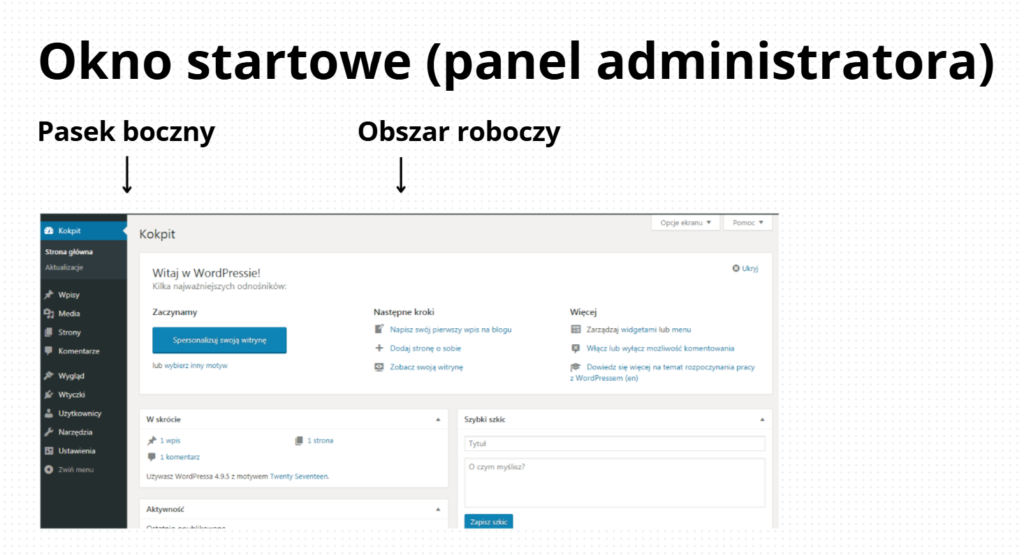
Pierwsze spojrzenie na panel administracyjny WordPressa
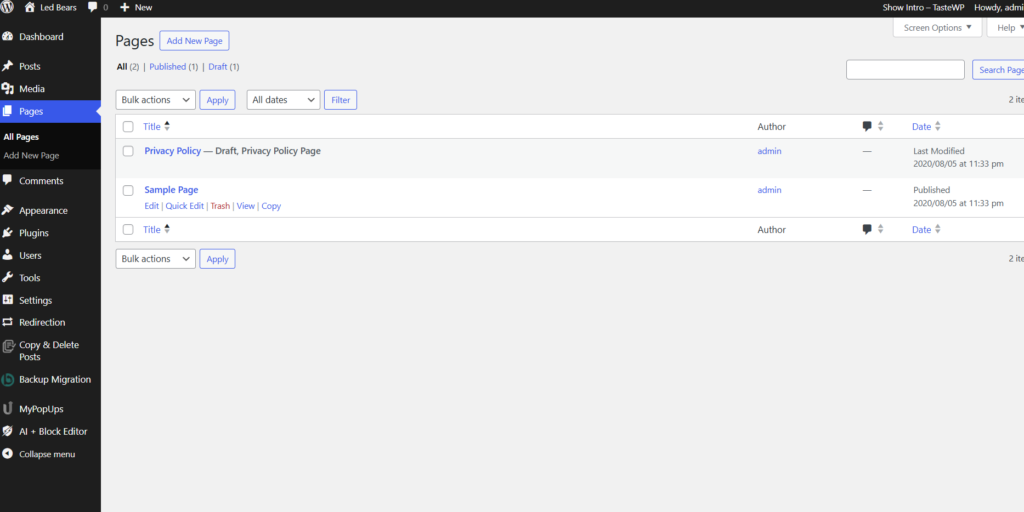
Po zalogowaniu się do zaplecza swojej strony zobaczysz tzw. kokpit. To centrum dowodzenia WordPressem – z jego poziomu możesz zarządzać wszystkimi aspektami witryny. Po lewej stronie znajduje się pasek boczny z najważniejszymi zakładkami: Strony, Wpisy, Media, Wygląd, Wtyczki, Użytkownicy, Ustawienia i inne.
Na środku ekranu znajduje się obszar roboczy, w którym pojawiają się konkretne narzędzia, w zależności od wybranej opcji.
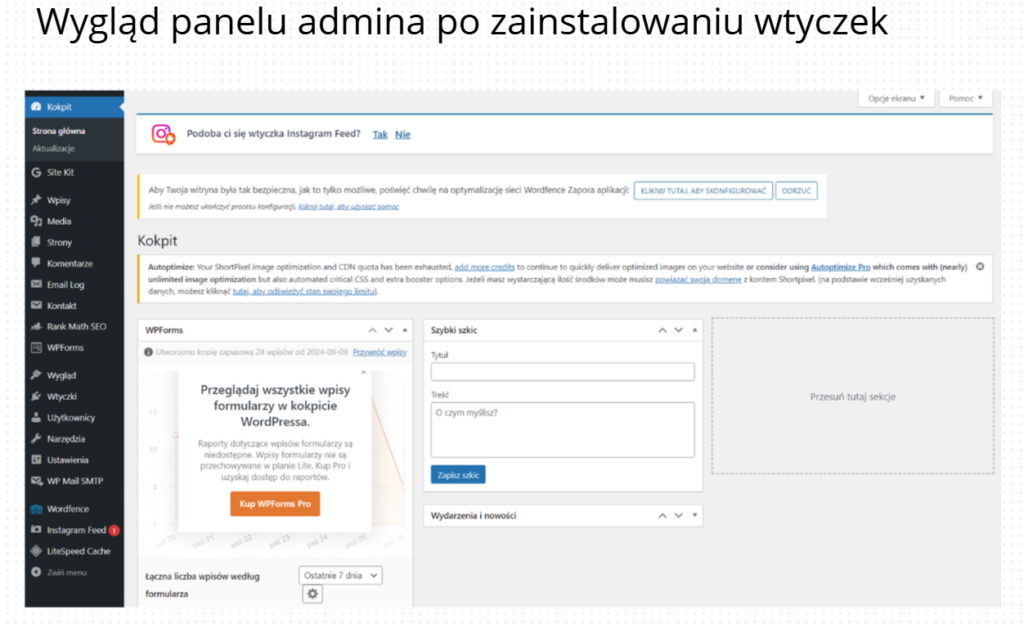
Czasami instalując WordPressa z poziomu strony hostingodawcy, domyślnie instalujemy tez inne wtyczki.
Warto wiedzieć, że wygląd kokpitu może się różnić – zależy to od zainstalowanych motywów i wtyczek. Jeśli korzystasz z poradnika online i widzisz inny układ niż u siebie, nie przejmuj się – funkcjonalność pozostaje podobna.


Motywy – podstawa wyglądu strony na WordPressie.
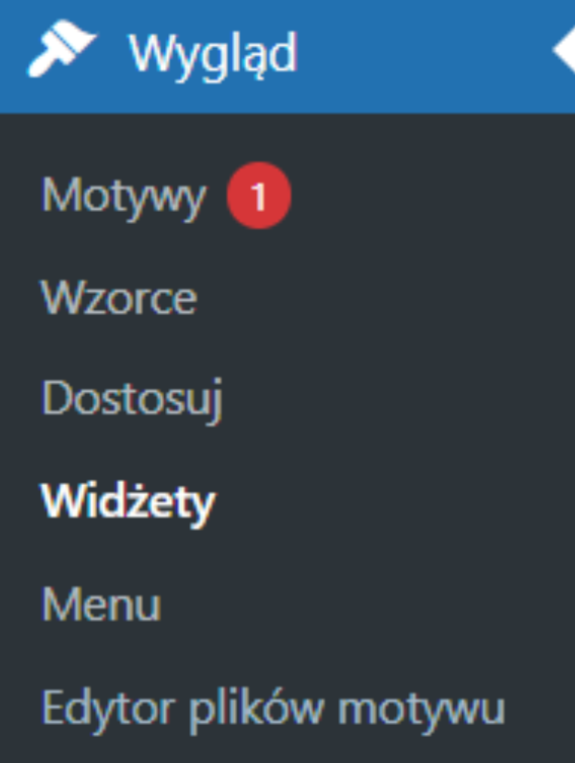
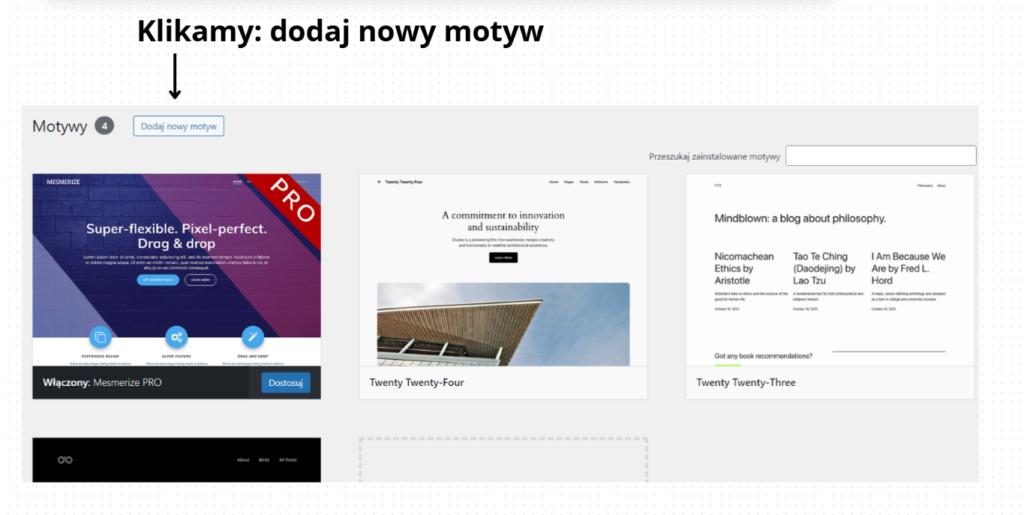
Wygląd → Motywy
Każda strona internetowa w WordPressie działa w oparciu o motyw. Motyw to zestaw plików i ustawień, który decyduje o ogólnym wyglądzie strony – kolorach, układzie, czcionkach, nagłówkach i wielu innych detalach. Niektóre motywy oferują bardzo szerokie możliwości personalizacji, inne są bardziej sztywne.

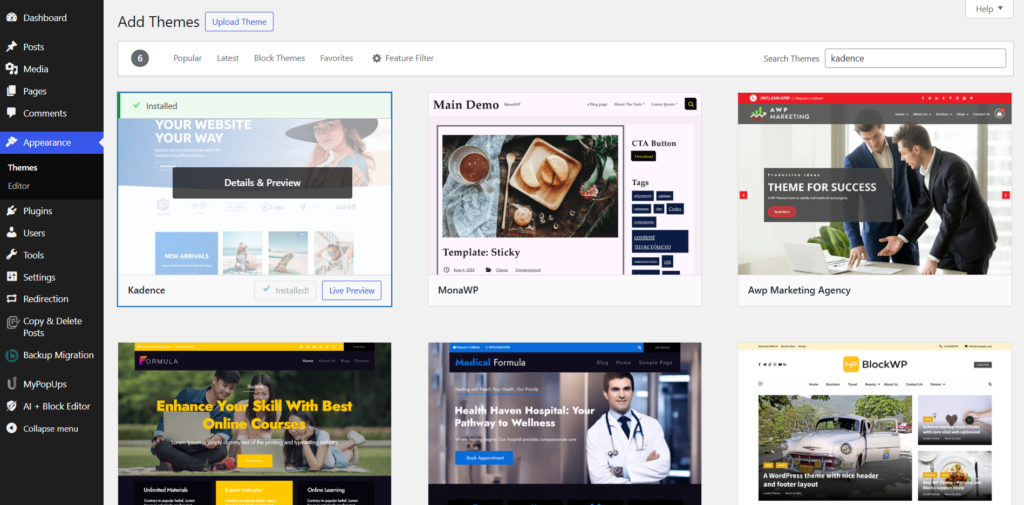
Aby zmienić motyw, przejdź do zakładki Wygląd → Motywy, a następnie kliknij „Dodaj nowy”. Możesz skorzystać z darmowej bazy WordPressa lub wgrać własny plik .zip z motywem pobranym z internetu.
Warto pamiętać, że motyw ≠ szablon. W języku WordPressa motyw to cały system graficzny, a szablon (lub wzorzec) to gotowy układ pojedynczej strony lub sekcji, który możesz wypełnić treścią.

Jak wybrać dobry motyw?
Wybierając motyw, większość osób kieruje się wyglądem i ceną. Warto jednak wziąć pod uwagę również inne kwestie:
- czy edycja strony w tym motywie jest wygodna?
- czy motyw współpracuje z edytorami (np. takimi jak Elementor, Spectra, Kadence Blocks)?
- jak wygląda personalizacja menu, nagłówka i stopki?
- jaka jest szybkość działania strony?
- co oferuje wersja darmowa, a co płatna?
Zmiana motywu na gotowej stronie bywa trudna – często trzeba wszystko ustawiać od nowa. Dlatego warto na początku przetestować kilka motywów i wybrać taki, który najbardziej odpowiada Twoim potrzebom.
Najlepsze motywy WordPress na początek: Kadence i Astra
W fragmencie „speedrun” omówiłem najlepsze motywy do nauki WordPressa. Oba są w pełni funkcjonalne, i możemy na nich stworzyć stronę która nie ma wbudowanych linków reklamujących dany motyw.
Motyw Astra jest lepszy na sam początek, ponieważ w nim ustawianie menu jest łatwiejsze. Natomiast motyw Kadence jest lepszy jeśli chcemy łatwo osiągnąć dobry wizualny efekt.

Motyw a szablon
W WordPressie często spotykamy się z pojęciami „motyw” i „szablon” – wiele osób używa ich zamiennie, ale w rzeczywistości oznaczają coś innego. Motyw to całe środowisko graficzne i techniczne, w którym tworzymy stronę. Można go porównać do zestawu klocków – zawiera ogólne ustawienia wyglądu, takie jak kolory, czcionki, układ nagłówka, stopki czy menu. To właśnie motyw decyduje o charakterze wizualnym naszej witryny i o tym, jakie mamy możliwości personalizacji.
Szablon, nazywany też wzorcem, to bardziej szczegółowy element. Odnosi się do konkretnego układu wybranej części strony – może to być wygląd pojedynczego wpisu, podstrony „O nas”, sekcji kontaktowej albo strony błędu 404. Taki wzorzec możemy wykorzystać wielokrotnie w różnych miejscach witryny, wypełniając go różną treścią. To rozwiązanie bardzo ułatwia pracę, zwłaszcza przy większych stronach, gdzie zależy nam na spójności układu.
Instalując nowy motyw, otrzymujemy od razu pewien zestaw domyślnych szablonów, które zostały zaprojektowane z myślą o tym konkretnym motywie. Dzięki temu nie musimy budować układów od zera – wystarczy wprowadzić własne treści. W praktyce, w ramach jednego motywu, możemy mieć wiele różnych szablonów przeznaczonych do różnych typów stron czy sekcji.
A żeby dodatkowo skomplikować sprawę – wiele nowoczesnych motywów posiada wbudowany kreator stron (np. Elementor, Spectra, WPBakery), który pozwala wybierać spośród gotowych zestawów stron stworzonych właśnie na bazie szablonów. Taki zestaw może obejmować stronę główną, ofertę, kontakt, blog, stronę „O nas” i inne – wszystko w spójnej estetyce. Dzięki temu możesz szybko zaimportować gotowy projekt i dopasować go do swoich potrzeb, ale jednocześnie łatwo się pogubić, jeśli nie wiesz, co dokładnie pochodzi z motywu, a co jest tylko jednym z dostępnych układów w kreatorze.
Edytory – jak edytować stronę bez znajomości kodu
Domyślnym edytorem WordPressa jest tzw. edytor blokowy, znany jako Gutenberg. Pozwala on na tworzenie treści z gotowych bloków: tekstowych, obrazkowych, nagłówków, list, przycisków itd. Można go rozszerzyć o dodatkowe funkcje, instalując wtyczki takie jak Spectra, czy Kadenc Blocks które dodają nowe bloki i szersze możliwości.
Alternatywą są bardziej zaawansowane edytory wizualne, np. Elementor czy WPBakery. Działają one na zasadzie „przeciągnij i upuść” – możesz w łatwy sposób budować całe sekcje strony bez znajomości kodu. Pamiętaj jednak, że są to zwykłe wtyczki – mimo że mają duży wpływ na wygląd strony, instalujesz je tak samo jak każdą inną wtyczkę.
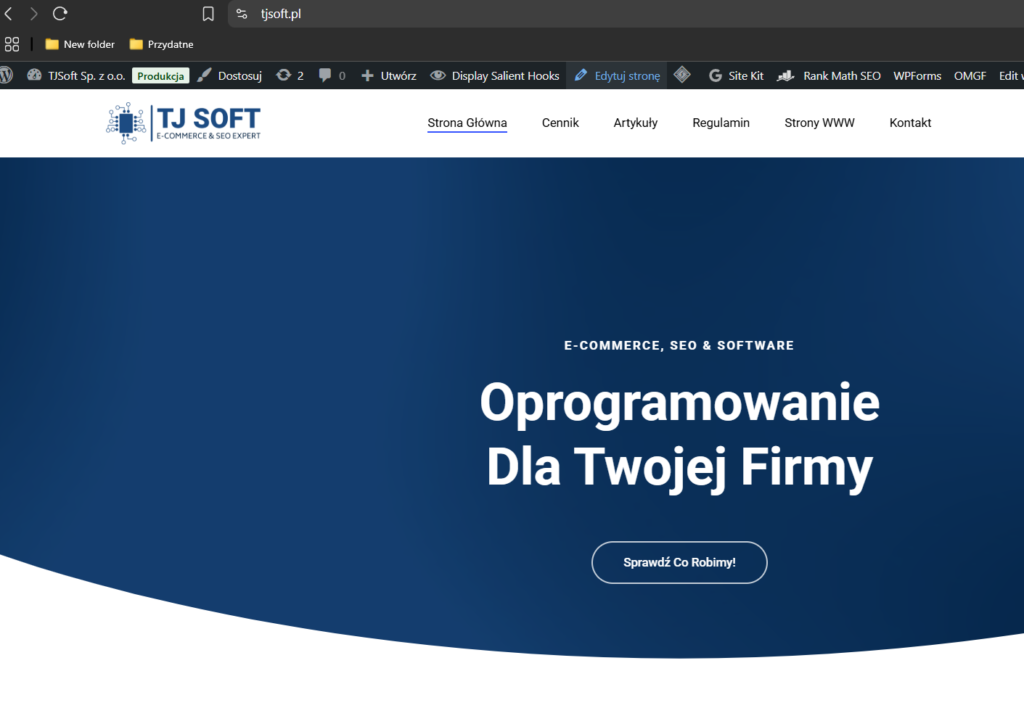
Z edytora możesz korzystać na kilka sposobów: z poziomu zakładki Strony, przez edycję wpisów, a także bezpośrednio ze strony WWW – jeśli jesteś zalogowany jako administrator, na górze wyświetli Ci się pasek z opcją „Edytuj stronę”.

Dwa sposoby na edycje wyglądu strony na WordPressie.
WordPress daje Ci kilka możliwości edytowania wyglądu strony:
Edycja zawartości stron
Przejdź do Strony, wybierz interesującą Cię podstronę, kliknij „Edytuj”. Trafisz do edytora blokowego (lub innego edytora, jeśli go zainstalujesz). W tym miejscu tworzysz układ danej podstrony – dodajesz teksty, obrazy, przyciski, formularze.
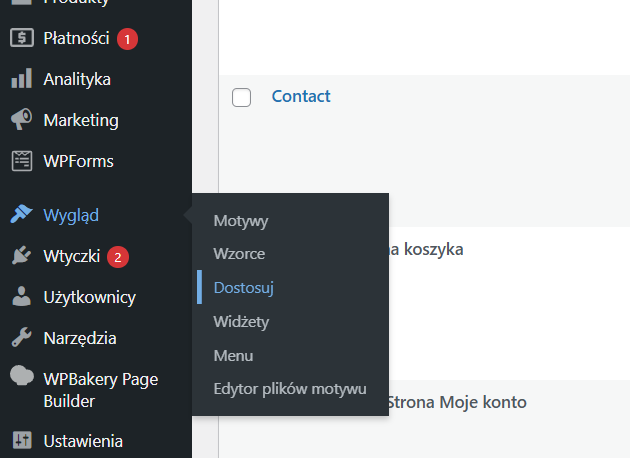
Opcja „Dostosuj”
Jeśli chcesz zmienić elementy widoczne na każdej stronie (menu, logo, stopkę), przejdź do Wygląd → Dostosuj. Znajdziesz tam ustawienia globalne, takie jak:
- wybór strony głównej (statyczna czy blog),
- tytuł witryny i ikonka (favicon),
- menu i jego lokalizacja,
- nagłówek i baner (jeśli motyw to wspiera).
Zakres tego, co można zmienić w opcji „Dostosuj”, zależy od wybranego motywu – niektóre oferują bardzo dużo, inne ograniczają się tylko do podstawowych funkcji.
Niektóre motywy umożliwiają też edytować wygląd menu, z poziomu głównego edytora strony.
Wtyczki w WordPressie
Wtyczki to jedno z największych atutów WordPressa. Dzięki nim możesz dodać do strony praktycznie wszystko, czego potrzebujesz – od prostych funkcji, po całe sklepy internetowe. Istnieją tysiące wtyczek, a większość z nich dostępna jest w podstawowej wersji bezpłatnie.

Jakie wtyczki trzeba znać?
- Wtyczki bezpieczeństwa (np. Wordfence) – blokują nieautoryzowane logowania.
- Wtyczki SEO (np. Rank Math) – pomagają zoptymalizować treść pod wyszukiwarki.
- Wtyczki do galerii i formularzy (np. Contact Form 7, Modula).
- Wtyczki przyspieszające stronę (np. WP Super Cache).
- Wtyczki edytorów (np. Elementor, Spectra).
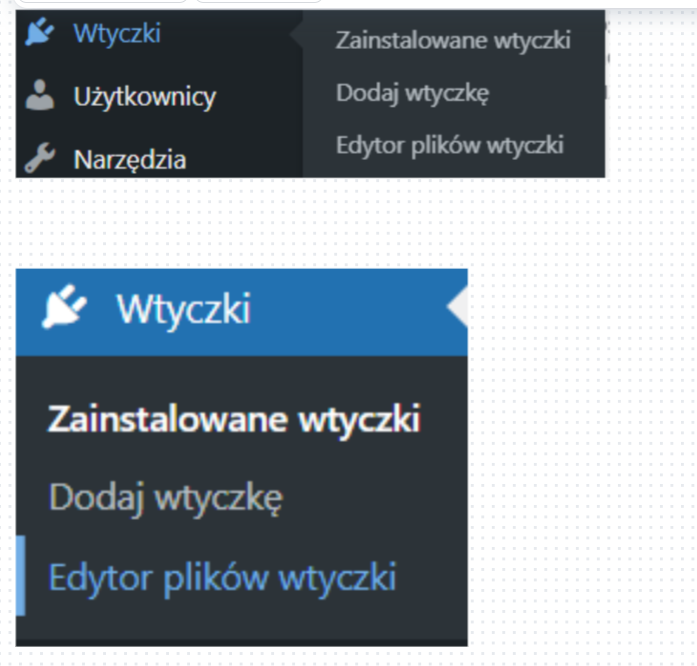
Instalacja wtyczek przebiega podobnie jak motywów – wystarczy przejść do Wtyczki → Dodaj nową, wpisać nazwę i kliknąć „Zainstaluj”. Po instalacji musisz jeszcze wtyczkę aktywować.
Nie przesadzaj z ilością aktywnych wtyczek – zbyt wiele może spowolnić stronę, a niektóre wtyczki niskiej jakości mogą stanowić zagrożenie dla bezpieczeństwa.
Przystępujemy do pracy – edycja stron, dodawanie podstron (WordPress Poradnik)
Dlaczego zawsze korzystamy z kreatora strony WordPress?

Większość motywów posiada kreator budujący stronę. Jeśli motyw posiada edytora, oraz kreatora, to go zawsze instalujemy. Efekt działania takiego kreatora nie jest (i chyba długo nie będzie) satysfakcjonujący. Ale nadal jest on ogromna pomocą przy tworzeniu strony, zwłaszcza gdy uczymy się WordPressa.
Dużo łatwiej jest edytować stronę, niż tworzyć ją od zera. Zwłaszcza że strona już na starcie wygląda jak strona. Ale to nie wszystko.
Dzięki kreatorowi stron otrzymujemy dostęp do bloków, które na ogół są płatne. Bloki te możemy potem duplikować, i używać na innych podstronach.

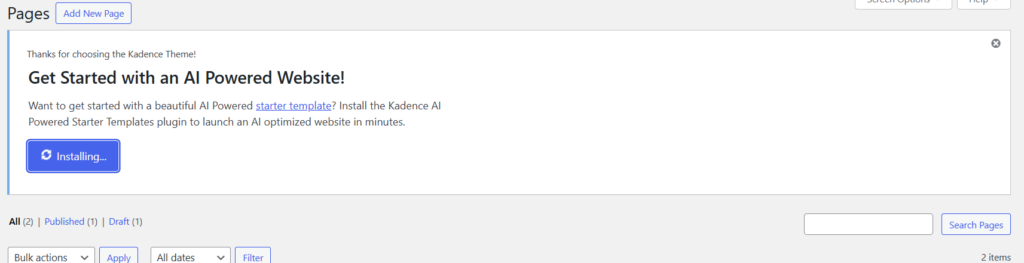
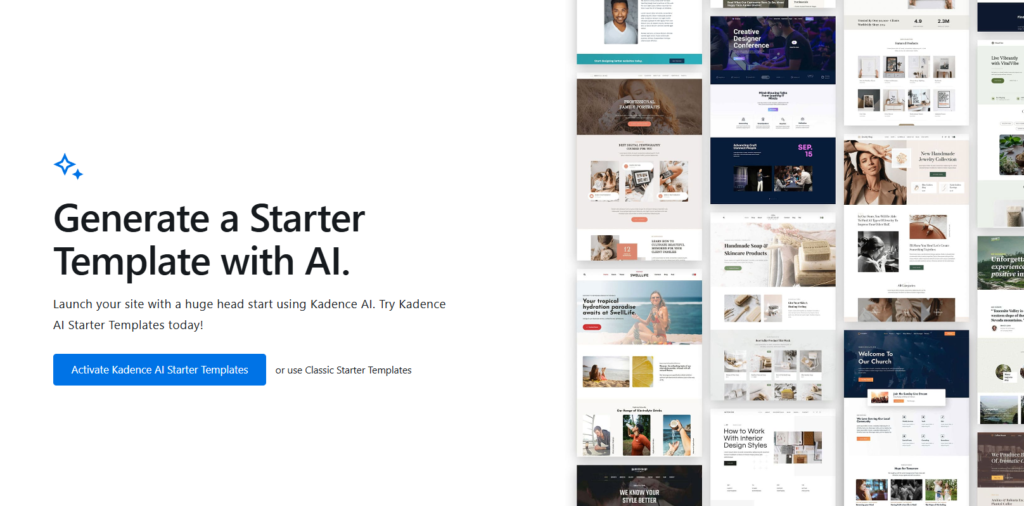
Stosowanie kreatora nie wymaga dokładniejszego opisu, na tym właśnie polega rola kreatorów, że nie musimy się zastanawiać co zrobić. W przypadku kreatora od Kadence należy jedynie pamiętać żeby wybrać Classic Starter Templates. Chyba że chcemy zapłacić za motyw, wtedy dostępne są wersje AI.
Dodawanie podstron
Pasek boczny – strony (lub pages, jeśli korzystamy z angielskiej wersji). Tu możemy dodać nową podstronę.

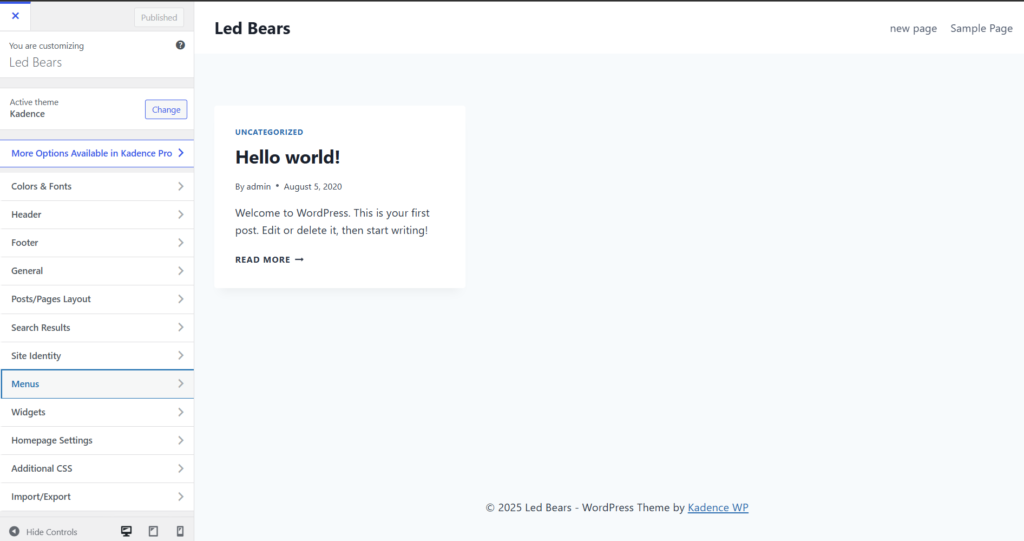
Podstronę trzeba potem dodać do menu WordPress. Robimy to za pomocą opcji dostosuj
To jeden z częstszych problemów, z jakimi mierzą się początkujący użytkownicy WordPressa. Choć samo dodanie podstrony do menu jest technicznie proste, cały proces nie należy do najbardziej intuicyjnych. Wiele osób spędza kilkadziesiąt minut, a czasem nawet kilka godzin, próbując zrozumieć, co poszło nie tak – często mając wrażenie, że „WordPress się zepsuł”. Tymczasem, gdy już wiadomo, gdzie kliknąć, dodanie podstrony do menu zajmuje dosłownie kilka minut.
Sprawę komplikuje fakt, że czasami stworzenie nowej podstrony od razu dodaje ją do Menu. WordPress działa w ten sposób, jeśli w ustawieniach Menu wybierzemy opcje: „automatycznie dodawaj strony najwyższego poziomu”.


W tym miejscu mamy dostęp do globalnych ustawień naszej strony. Wybieramy opcje: Menu

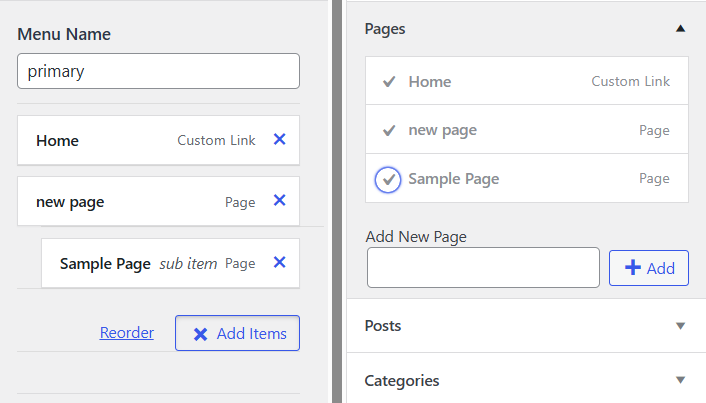
W tym miejscu dodajemy podstrony do naszego Menu. Jeśli chcemy je zagnieździć (uzyskać podstrony do podstrony), to po prostu przesuwamy je odpowiednio za pomocą myszki.
Ustawienia logo
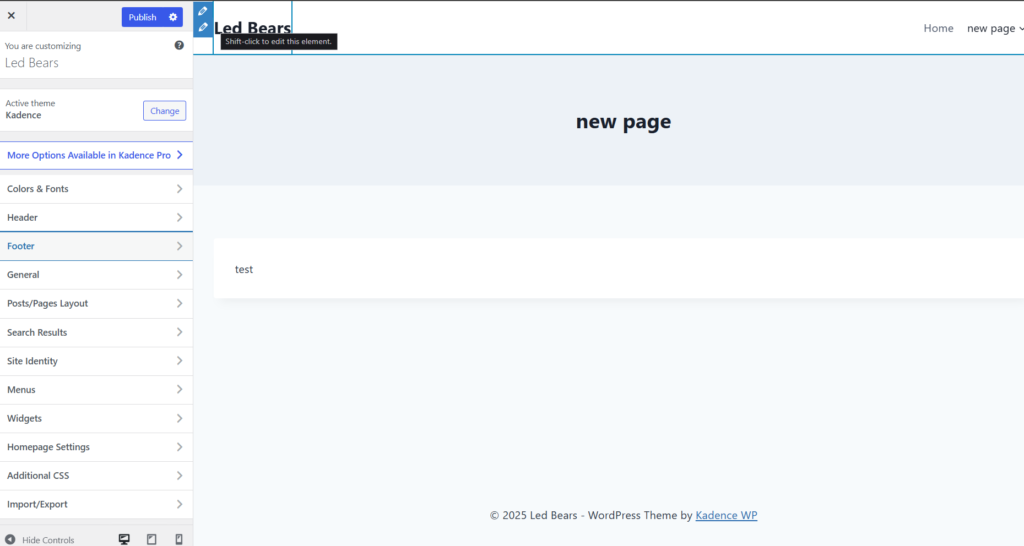
Po nasunięciu myszką na dany element, pojawia się nam możliwość jego edycji.

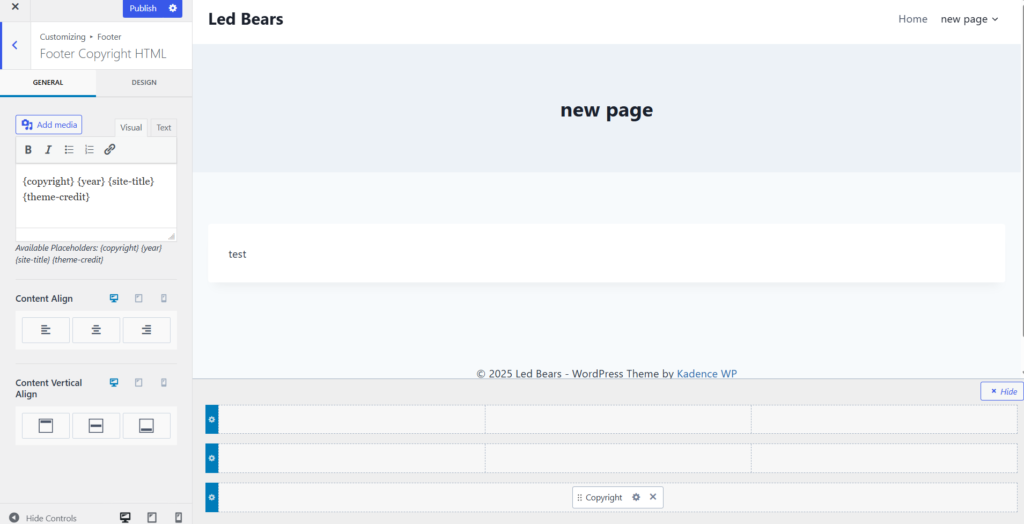
Ustawienia stopki
W podobny sposób uzyskujemy możliwość edycji stopki.

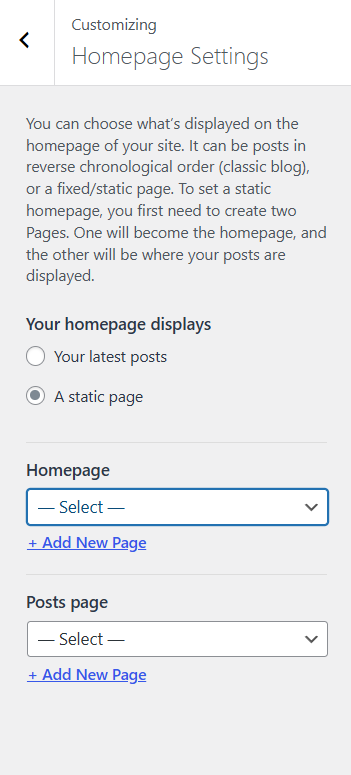
Wybór i ustawienia strony głównej oraz bloga w WordPressie
W tym miejscu możemy wybrać która podstrona jest stroną główną, czyli wyświetlaną na samym początku gdy użytkownik wejdzie na stronę. Tu można tez ustawić która podstrona pełni funkcje bloga.

O czym warto jeszcze pamiętać?
WordPress ma jeszcze kilka ukrytych funkcji, o których warto wspomnieć:
- Nie edytuj plików motywu ręcznie, jeśli nie znasz kodu. Można łatwo uszkodzić stronę.
- Rób zrzuty ekranu i zapisuj teksty, szczególnie na etapie testowania. Przywrócenie strony będzie wtedy prostsze.
- Zawsze rób kopię zapasową strony, szczególnie przed dużymi zmianami. Możesz do tego użyć wtyczki WPvivid lub podobnej.
Podsumowanie
Tworzenie stron internetowych w WordPressie może wydawać się na początku trudne, ale już po kilku godzinach nauki zaczniesz czuć się swobodnie. Najważniejsze, by podejść do tego krok po kroku: najpierw zrozumieć, czym są domena i hosting, potem zainstalować WordPressa, a następnie dobrać odpowiedni motyw, edytor i kilka przydatnych wtyczek.
Nie bój się eksperymentować. WordPress to środowisko stworzone do nauki – z czasem sam odkryjesz, co Ci odpowiada najbardziej. .